Using data fields with Zapier
Introduction
In this example we'll use OneClick data fields in a button to create a note in a deal using the field values as part of the note content. We'll start with a ready made Zap that catches the button click with a Webhook and creates the note. Read all the details about data fields in this article!
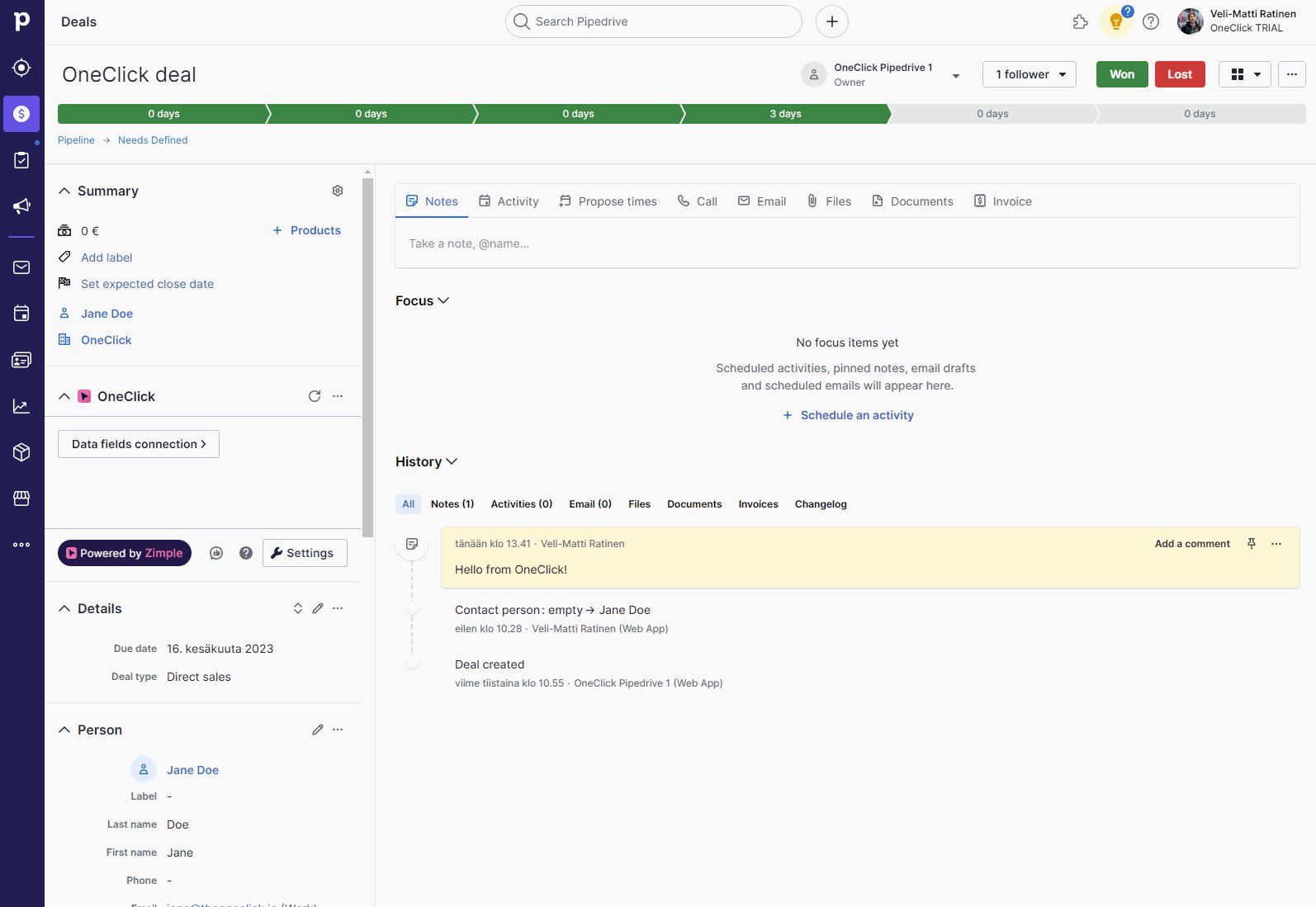
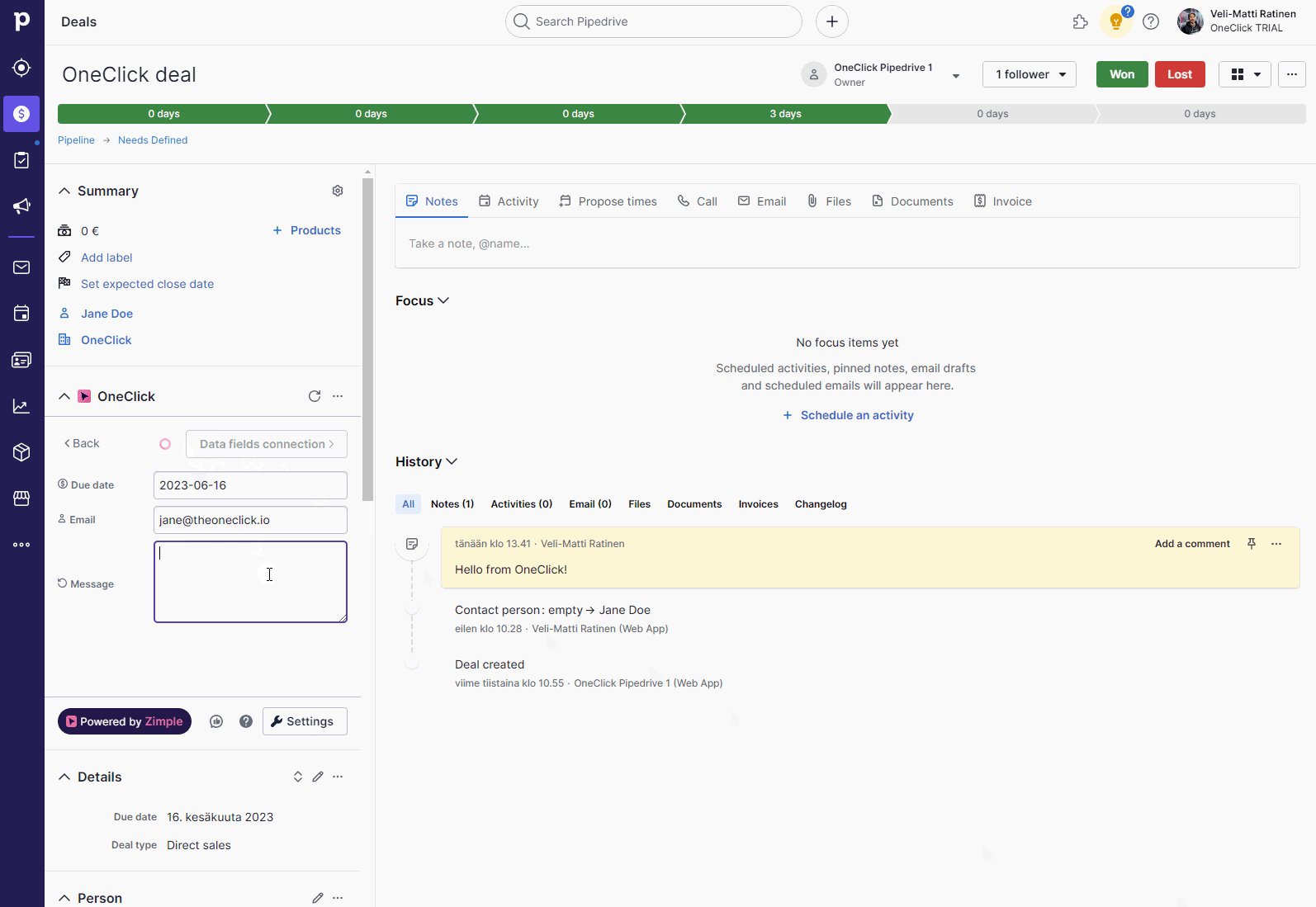
Add data fields to your button
Retest your Zap Webhook
Go back to your Zap and head to the testing section of your Webhook trigger module. Trigger your button from OneClick and select Load more in the request list. You should now see a new test request that has the field data included!
Add field data to your note
Edit your Pipedrive action module and replace the note content to include your data fields values. You can find the fields by name if they are Pipedrive default fields, and by custom field ID if they are Pipedrive custom fields (read more here)
Test your button
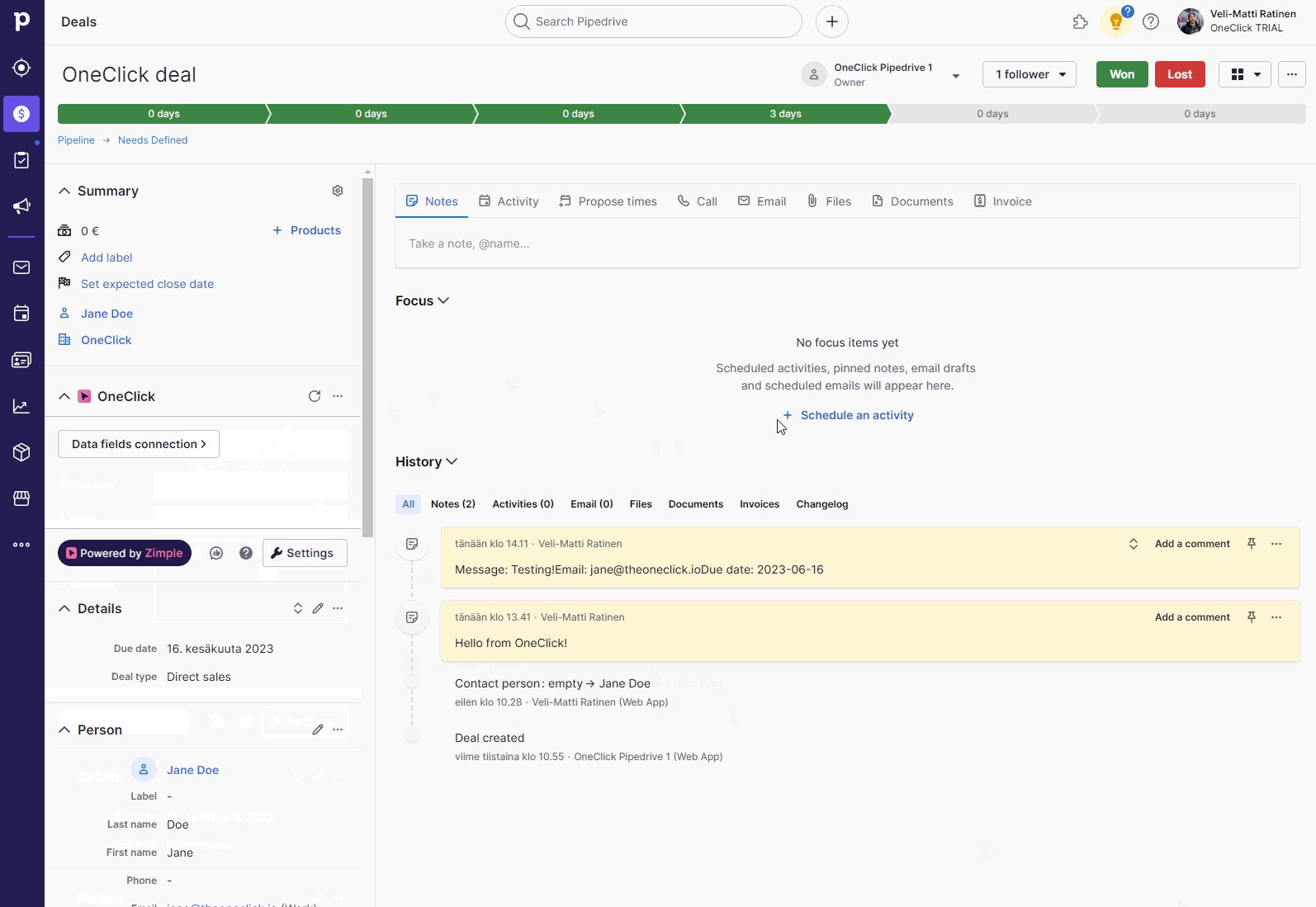
Time to try out your button! Head back to your Pipedrive deal and trigger your button. You should have a deal note with the field values :)