Creating a Link button
Don't forget to check out our Link button examples once you've read this article!
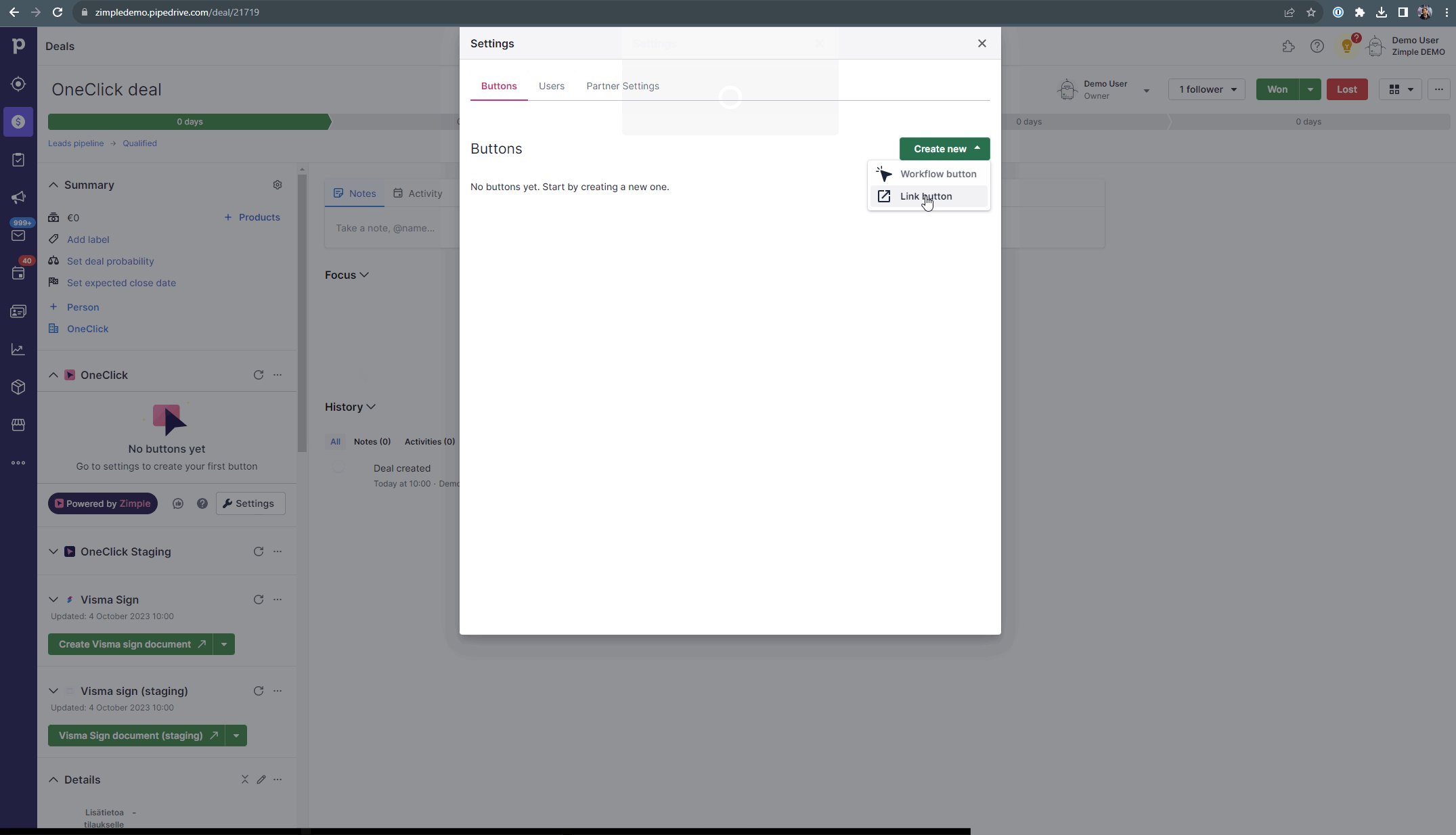
Once you've installed OneClick go to any Pipedrive deal, organization or person and click on the Settings button in the OneClick application panel. To create your first Link button click on Create new and select Link button.
Button settings
The Button section defines the minimum basic settings for your Link button.
Button text
Description
Optional description for your button. Once set, users can see the description by clicking on the information icon next to the button in the application panel main view.
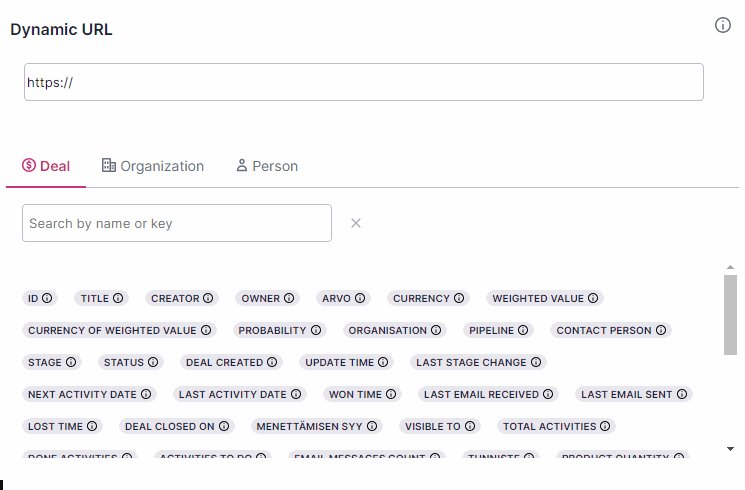
Dynamic URL
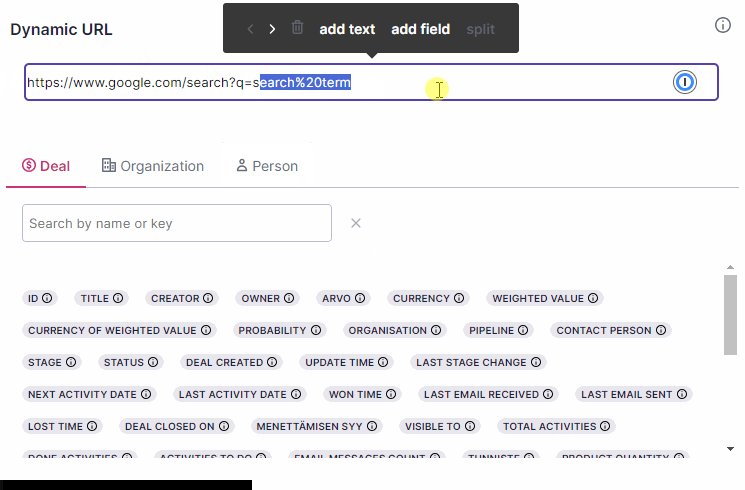
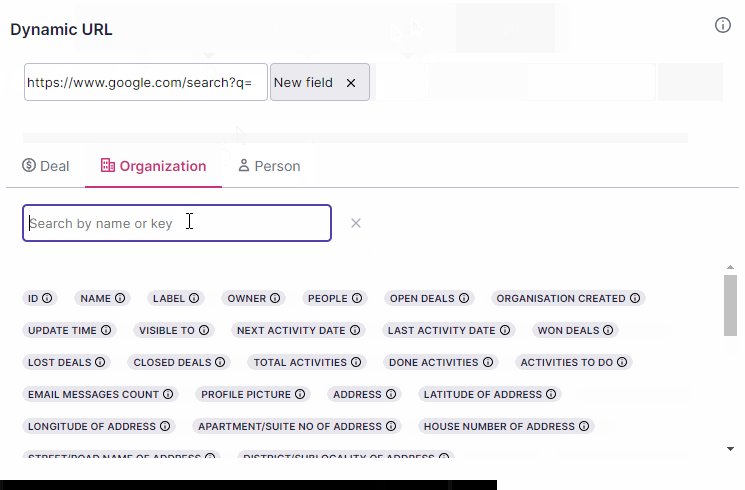
The Dynamic URL field let's you build up your URL from blocks. For example, as seen below, you can build a simple Google search URL by replacing the search term with a Pipedrive organization name field:
It is recommended to first copy yourself a sample URL from the service to which you Link button will be pointing to, and then replace the query parameters needed with the Pipedrive fields.
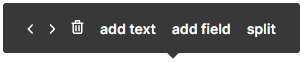
URL toolbox
The URL builder toolbox, which shows up when you hover on a URL field element, has multiple different functions:
Move
Move your URL field text or field element left or right with the arrow icons
Delete
Remove the element on which your cursor currently is with the trash bin icon
Add text
Add a new URL text element to the right of the current position
Add field
Add a new URL field element to the right of the current position. After picking a field element you need to select the field as explained in the Field picker section below
Split
You can split a text element at the position where the cursor currently is
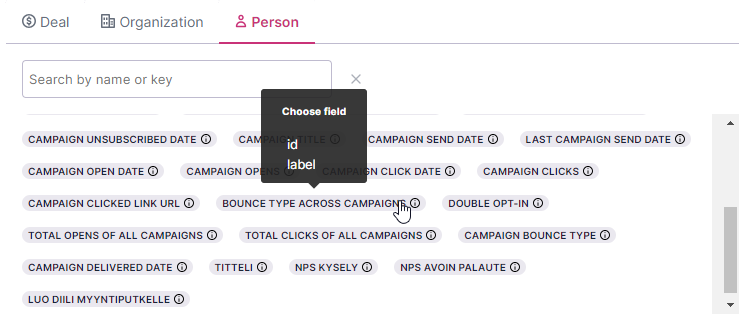
Field picker
Please note: All and any fields you pick for your URL are considered as required. If you choose a field for your URL and it is not available or empty you will not be able to trigger your Link button